自作キーボードのスイッチは本当にたくさんの種類があります。そのキースイッチの感触を可視化したものがフォースカーブです。ここでは基本的なフォースカーブの読み方と、私が様々なスイッチのフォースカーブ測定から得た知見を加えてこの記事でまとめてみます。
フォースカーブ
基本
フォースカーブとは次のようなグラフであり、スイッチの特徴を表すものです。

基本的なパラメータとして、下記のような項目があります。
- Total travel (底打ちまでの押下長)
- Pre-travel / Actuation point (入力点までの押下長)
- Bottom out force / Actuation force (底打ち時荷重、入力点での荷重)
- タクタイルのバンプの形 (スイッチのタクタイル感)
呼び方はいろいろありますが、上のことを知っていれば違う言葉が使われていても大体わかると思います。Total travelやActuation point/forceなどは数値だけで示すことができ、キースイッチの販売ページに記載されています。荷重は底打ち時と入力点で異なるのでどちらが記述されているか注意する必要があります。上の図ではTravelを荷重がゼロの点からとしていますが、最初のほぼ90度に立ち上がっている部分は含めるかどうか、その辺のちゃんとした定義はちょっとわかりません。
pre-travelが短いものはスピードスイッチと呼ばれたりします。スピードスイッチついてはサリチル酸さんが最近わかりやすい比較を行っています。
salicylic-acid3.hatenablog.com
フォースカーブはタクタイルスイッチの特徴を示すのに有用です。上にあげた基本的なパラメータのうち、スイッチのクリック感は文字や数値で説明するのが難しいからです。下には例としてCherry MX BrownとDurock Koalaのフォースカーブを示しています。Cherry MX Brownは比較的クリック感が弱いスイッチです。それに対してクリック感の強いDurock Koalaでは、フォースカーブのタクタイルの山の大きさにそれが表れています。


触ったことのないスイッチでも、手元にあるスイッチのフォースカーブと実物の感触からある程度想像できるようになります。
※ただしクリッキーのスイッチは測ったことが無いのでちょっとわかりません。
以上に加えて下のことを知っていると、よりフォースカーブを深く読み取ることができると思います。
スイッチには個体差がある
スイッチはたとえ同じ種類であっても実は個体差が多少あります。明らかにそれがわかることはほとんどありませんが、個体差があることは頭の隅にとどめておいても良いかもしれません。Aqua kingスイッチは、登場したばかりのころは個体差がかなり大きいスイッチでした(最近がどうかは知りません)。その個体差を調べたのか下の図です。

リニアスイッチのはずなのに、ものによってはタクタイルみたいな山のあるフォースカーブになっています。このスイッチは特に個体差が大きいですが、フォースカーブ測定を行う際、個体差を考慮して複数の個体を調べるとより信頼性の高いデータとなります。ただ、このことをはっきりとデータとして示しているのは見たことがないし、私が自分でフォースカーブを測定するときはいつもサボってしまいます…。
究極の打鍵感を目指すなら、フォースカーブ測定で個体差を見極めてスイッチの選定をするといいのかもしれません。
リニアスイッチの滑らかさ
リニアスイッチのフォースカーブは大体どれも同じ形なので、測定してもあまり面白くないと私は思っていました。しかしよく考えてみるとフォースカーブから滑らかさを読み取ることができます。 摩擦が全くない、究極に滑らかなスイッチがあった場合、フォースカーブは下の図のようになるはずです。

フォースカーブの荷重の測定が静的に行われた場合の力をのつりあいを考えます。ある距離xだけステムを押し下げるのに必要な力Fは、フックの法則(F=kx)に従い、バネが自然長から縮んだ長さxに比例します。そのため、底打ち位置までは直線的に荷重が大きくなります。これがリニアスイッチと呼ばれる理由だと思います。
摩擦が全くない場合、力のつりあいをとるためにステムを下に押す力は、バネの縮んだ量、つまりステムの位置だけで決まるはずです。なので、ステムを押し下げる時(青)と上に上がる時(赤)は図のようにフォースカーブのグラフ上で同じ経路を辿ります。
さらに細かく観察してみましょう。バネはスイッチの中で少し縮んだ状態で格納されています。なので押し下げ始めの荷重はゼロでないところにあります。直線部分の傾きkはバネの硬さで決まります。Slowなバネはこの傾きが小さい(バネ定数kが小さい)です。
実際にリニアスイッチのフォースカーブを測定してみると、上のグラフとは異なり、下の図のようになります。

押下長が短いところではステムを下げるとき(青)と上に戻るとき(赤)で線が一致しません。これはなぜでしょうか?実際には、ステムとリーフスプリング部やハウジングとの間に摩擦があります。下の図はスイッチのステムを押し下げるときと、上に戻るときの力の様子を示しています。

スイッチを押すとき、下からバネがステムを押す力に加えて摩擦力が上向きに働きます。一方、ステムが上に戻るときには、摩擦力は逆向きになります。
このために実際のフォースカーブではステムの位置が同じでも行きと戻りで荷重が異なります。摩擦が大きいほどこのギャップが大きくなるはずです。逆に言えば、行きと戻りの差が少ないほど摩擦が無い滑らかなスイッチであるといってよいでしょう。
実際にこのことを確かめたのが下の図で、OA switchの1つの個体をKrytox GPL205g0でルブする前後で測定したフォースカーブの比較です。


ルブするとスイッチが滑らかになることは体感でわかりますが、これがフォースカーブ前半での行き(青)と戻り(赤)の線の間隔が狭まっていることに表れています。
さらに観察すると、フォースカーブは前半と後半で変化していることに気づきます。フォースカーブの後半部分では前半とは異なり、行きと戻りが一致しています。これは摩擦がほとんどないということを表しています。なぜ前半と後半で違いがあるのでしょうか?
スイッチを分解してよく観察してみると次のことに気づきます。 スイッチの中の電極はリーフスプリング構造をしている電極と、それと接触するもう一つの電極があります。ステムを取り除いて見てみると、リーフスプリング電極は縮んだ状態でハウジングにおさまっており、開く方向に力がかかっていて、もう一つの電極と接触した状態となります。



スイッチを組み立ててステムが上にある状態では、ステムの腕がリーフスプリング電極を水平方向に押した状態になっており、これによって2つの電極の接点が離れた状態になっています。ステムを下に押し下げていくと、水平に押す力が減ってリーフスプリング電極が開いていき、最終的にもう一つの電極と接触します。さらにステムを押し下げると、(おそらく)リーフスプリングとステムの腕が離れこれらが接触しなくなります。(このページのFigure 2がとても分かりやすい)
つまり、ステムがある程度上がっているときには、リーフスプリングとステムの腕が接触しているので摩擦が生じます。またステムが水平方向に押されている状態なので、ステム側面とハウジングの摩擦もあるかもしれません。この摩擦力がフォースカーブ前半の行きと戻りの差に反映されているのだと思います。
一方ステムを押し下げると、ステムの腕がリーフスプリングと離れるので、この間の摩擦が無くなります。ステムを水平方向に押す力も無くなるので、ハウジングとの摩擦も小さくなっているかもしれません。いずれにせよフォースカーブの後半で行きと戻りが一致するのは摩擦は小さいということを表していると思います。この特徴はリニアスイッチだけでなく、タクタイルスイッチでも同じです。
まだちゃんと理解できていないのは、リーフスプリングのバネの特性です。これもバネの一種なので、フォースカーブ前半にその特徴が表れても良さそうです。螺旋状のバネしかない場合に比べて、リーフスプリングがあると少しステムを下に押す力があるはずです。ただ、その力が弱いのか、押し下げるときにはほとんどそのことはわかりません(ルブ後は見えている気も?)。
摩擦力と滑らかさについてもう少し深く考える
この摩擦力の考察には実は静止摩擦力=動摩擦力という仮定があります。フォースカーブ測定は、移動、静止、荷重測定、移動、…というシーケンスなので、フォースカーブに表れているのは静止摩擦力です。しかし実際のタイピング時にはステムが動いている状態なので動摩擦力が関係するはずで、静止摩擦力ではありません。ただ、大抵の場合は最大静止摩擦力>動摩擦力となるので、行きと戻りで差が小さければ、滑らかなスイッチである、という結論は良さそうな気がします。
フォースカーブの行きと戻りの線の間隔はスイッチの滑らかさを反映しますが、これは螺旋状のバネの強さにも依存しそうな気がします。異なるスイッチの「滑らかさ」を客観的に比べるためには、もう少し工夫が必要です。例えばバネを共通にして比べると滑らかさを公平に比較できそうです。でもとっても面倒…。
別の観点は、バネが重ければ摩擦があっても気にならないかもしれません。たとえば摩擦力が10gfあるのに対してバネの荷重が100gfあったら気にならないかもしれませんが、バネの荷重が10gfしかなかったら摩擦をはっきりと感じそうな気がします。滑らかと感じるかどうかは摩擦力とバネの荷重の比率も関係すると思います。
フォースカーブのギザギザ
上のルブ前後のフォースカーブを比べると、明らかにギザギザ(ガタガタ)具合が変化していて、ルブ後の方が小さくなっています。ガタガタ具合もスイッチの滑らかさを反映していると思いますが、これはステムのぐらつきも影響していそうです。ガタガタ具合で異なる種類のスイッチの滑らかさを公平に比較するのは難しそうです。
これまでに測定したデータ
私は自分の理想とするタクタイル感をキメラスイッチによって手に入れるため、フォースカーブ測定機を自作して複数のスイッチの測定を行いました。測定して記録を取ることで、自分の感覚+客観的な比較が可能になるからです。(きっと普通の人は、ちょっと何を言っているのかわからない、と思うでしょうね…)
そのフォースカーブ測定の結果の一部をまとめたのがこちらのページです。 東プレのrealforceなどの市販品もいくつかあります。 ただし各測定はサンプル数1のみで、スイッチの個体差はわかりません。キメラスイッチが機能しないなどの記述がありますが、個体差でたまたまダメだっただけかもしれません。 このページにまだ載せていないデータがありますが、気が向いたら載せるかもしれません。
あとがき
フォースカーブを注意深く観察すると実は色々わかります。まだまだ気づいていないことがあるかもしれません。
ステムのぐらつきとかも評価できるようになるといいなぁと思います。スタビライザーのついているキーはステムのぐらつきが少ないスイッチのを使うとカチャカチャしにくい気がしています。でもぐらつきの評価は今のところ、YouTubeの動画とかでピンセットでグリグリしてその印象を比べる、というのにとどまっていると思います。これも測定して数値化し、定量的に比較できるといいですよねぇ。
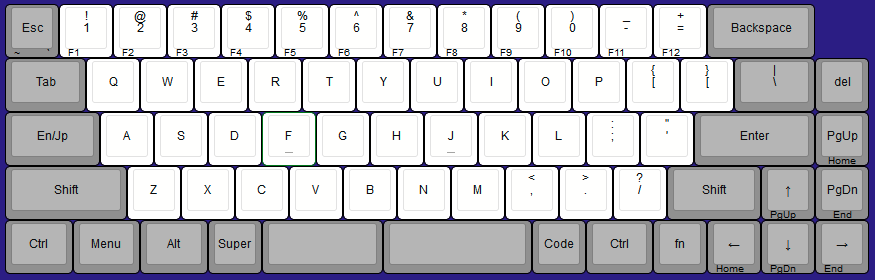
この記事は自作したオリジナルキーボードunity69で書きました。